


Software
The Portabraille has a few main software components: a portion that processes and writes text, a portion that recognizes USB and Wi-Fi input, a portion that hosts and handles our Wi-Fi network and a portion that handles the physical input from the user interface. There are also various scripts which allow users to easily set up new drives with the right dependencies and a script which allows the printer to run continuously once it is switched on. To run all of this software, we chose to use a Raspberry Pi 3B+.
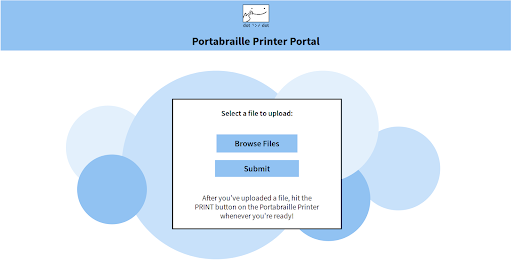
All of this code allows for an accessible user-friendly experience. Essentially, a user plugs in a USB or submits a file from our local Portabraille network, and uses the physical interface to navigate through their printing journey, with the option to include spoken instructions and notifications throughout the process.
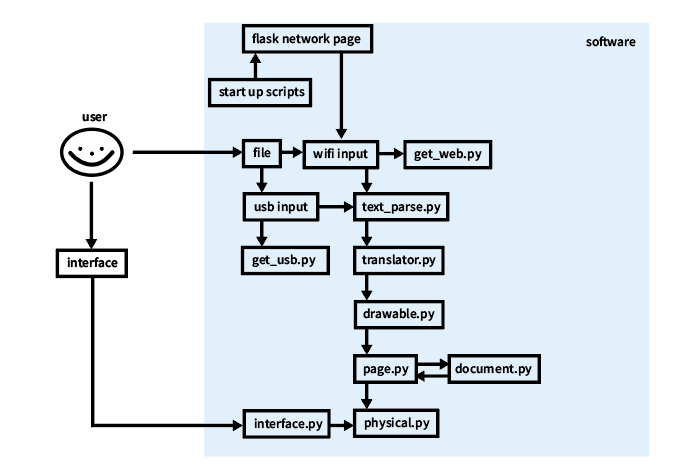
As shown in the diagram above, even before the user enters the picture, there are two things that are set up. One, the printer main runner class, bp_runner.py, is started, which begins by listening for either a USB or Wi-Fi input. The other thing that is started is the main.py file which creates our Portabraille Portal, a local network which we run on the Pi using RaspAP.
bp_runner.py first calls select_file.py which is constantly checking for a file from the user. Once one is found, either getting_usb.py or getting_web.py is run depending on the type of file inputted. Those also wrap bash scripts that allow the file to actually be read.
Once the files are read, they are passed to the text side software. As seen in the diagram above, first the software parses the text in text_parse.py and splits it into sections, then passes it to translator.py where it is translated into braille. After that, it is taken in by the drawable.py class, where analysis is done of the size of the segment and whether or not it must be split over multiple pages. The sections are added to page objects which are instances of the page.py class. All of those page objects are contained as a document which is an instance of document.py. This step allows for easier printing later in the process. The class which actually interacts with the firmware and handles the physical implementation is physical.py. Once that is run, we end up with a complete braille document!
The last portion of our project which we controlled with software was the physical interface. This was done in a single class called interface.py which handles any user input or button presses on the interface. It also controls the LEDs on the physical interface. All of these software pieces work together to craft a great user experience.
Dependencies
The software uses a significant number of existing libraries and frameworks to function successfully. Many are built into Python, and some are downloaded from external sources.
They include:
- Pyttsx3, which is a text to speech library for Python
- Numpy, which is a computing package for Python
- GPIO Zero, which is a library for interfacing GPIO devices with Raspberry Pi
- eSpeak, which is an open source speech synthesizer for Linux and Windows
- Flask, which is a microweb framework which we use in the Portabraille Portal
- pySerial, which is a module for accessing the serial port in Python
- time, which is module for time-related functions in Python
- sys, which is a module which provides access to system specific variables and attributes in Python
- subprocess, which is a module for creating new processes in Python
- os, which is a module which allows the program to use operating system level functionality in Python
- decimal, which is a module which allows for quick decimal floating point math in Python
- urlib.request, which is a library which allows a program to work with urls in Python
- werkzeug.utils, which is a Web Server Gateway Interface web app library in Python
For more details about our project and to see all of our source code, check out our complete GitHub repo by clicking on the button below!