



During Sprint 2, our goal was to have a basic minimum viable product, or at least to have a minimum of every subsystem, even if they were not integrated.
In this sprint, we focused on preparing for user testing and created prototypes of interfaces to test with. We also finished up all of our text side software and created our firmware during. This sprint, we created a moving gantry and mounted some solenoids and a punch plate. This sprint was where the pieces all really started coming together, and we were very close to a minimum viable product: a machine that could take in a text file and punch solenoids according to the braille characters.
Electrical
We were able to control both the stepper motors that power the gantry and a solenoid with the Arduino this sprint and made major developments with the custom PCB design, making sure we accounted for all components that needed to get powered. Between the 14 solenoids, the stepper drivers and motors, the fan, the paper tray sensor, and other components, we had a lot to cover in our design.
Pictured above is the progress made on the PCB layout by the end of sprint 2. We haven’t finalized all the features for the PCB at this point and more will be added in sprint 3.
Mechanical
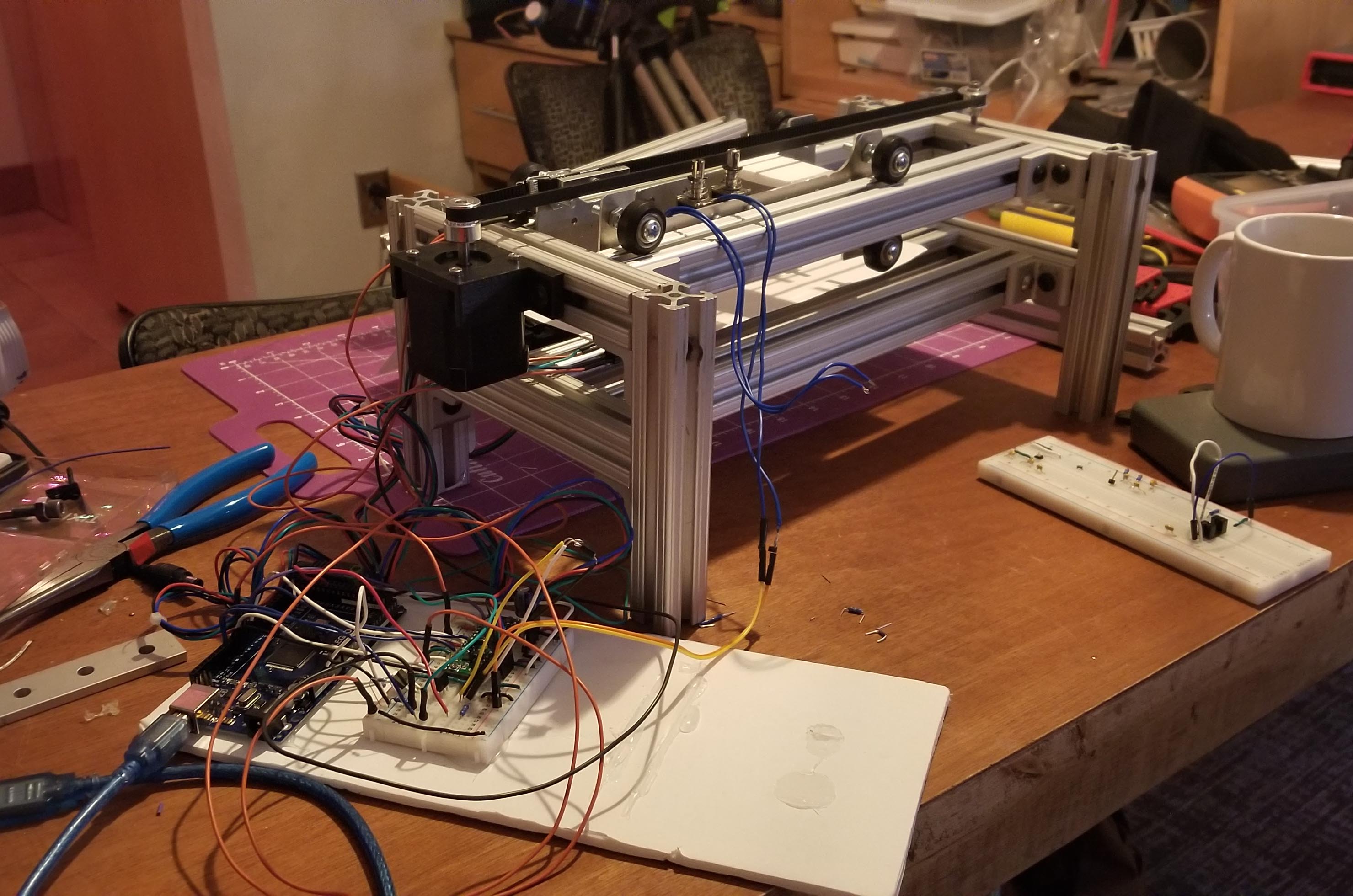
We built a preliminary structure out of 80/20, and built a roller gantry from sheet aluminum. We mounted a solenoid to the gantry and got a belt drive system working and moving. In addition, we took apart an old inkjet printer and added its paper rolling mechanism to our prototype driven by a stepper through a flex coupler.
In addition, Annie designed and 3d printed a user interface that incorporates LEDs, large buttons with readable braille, and a switch to turn sound on and off.
Software
We did two major things from a code perspective this sprint: writing the firmware and completing the text to braille software in its entirety. Interestingly enough, we actually didn’t edit either of those components very much after this sprint.
We wrote firmware for our Arduino Mega which managed the movement of the steppers and firing of the solenoids. The Arduino controls both of these by writing to digital pins that are connected to the PCB. We based our stepper movements off of the AccelStepper library, which provides support for accelerations and absolute positioning. The Arduino communicates with the Raspberry Pi by a serial interface, which receives commands from the RasPi and executes them.
We also finished the remaining components of the text side software. This included compiling all of the segments of braille into page objects and all of those pages into documents. After that, we created code which worked with the firmware and did the analysis of everything related to the physical printing of the pages, like where to write content and how to write it.
Design
The main task this sprint on the design side was to start planning user testing. We sent an email out to several contacts at the Visually Impaired and Blind User Group as well as the Carroll Center for the Blind to see if we could meet with individuals who are visually impaired or blind to get some feedback. VIBUG meets on the second Saturday of every month, so we planned on attending their November meeting. In preparation for this meeting, we created a test plan, which included a short script and list of questions, plus a mock user interface and braille sizing sheet.
Additionally, our friends at the Carroll Center helped us figure out how many characters are usually on a line of braille and how many lines are on a sheet of braille, which is surprisingly difficult to find out if you don’t own a braille document.
Sprint 2 Fun Fact: We didn’t come up with the names Portabraille and Dot Dot Dot until this sprint. During sprint one, we were TBD: Typing Braille Divas, and our device was unnamed.