



During Sprint 3, our goal was to print a full page of braille.
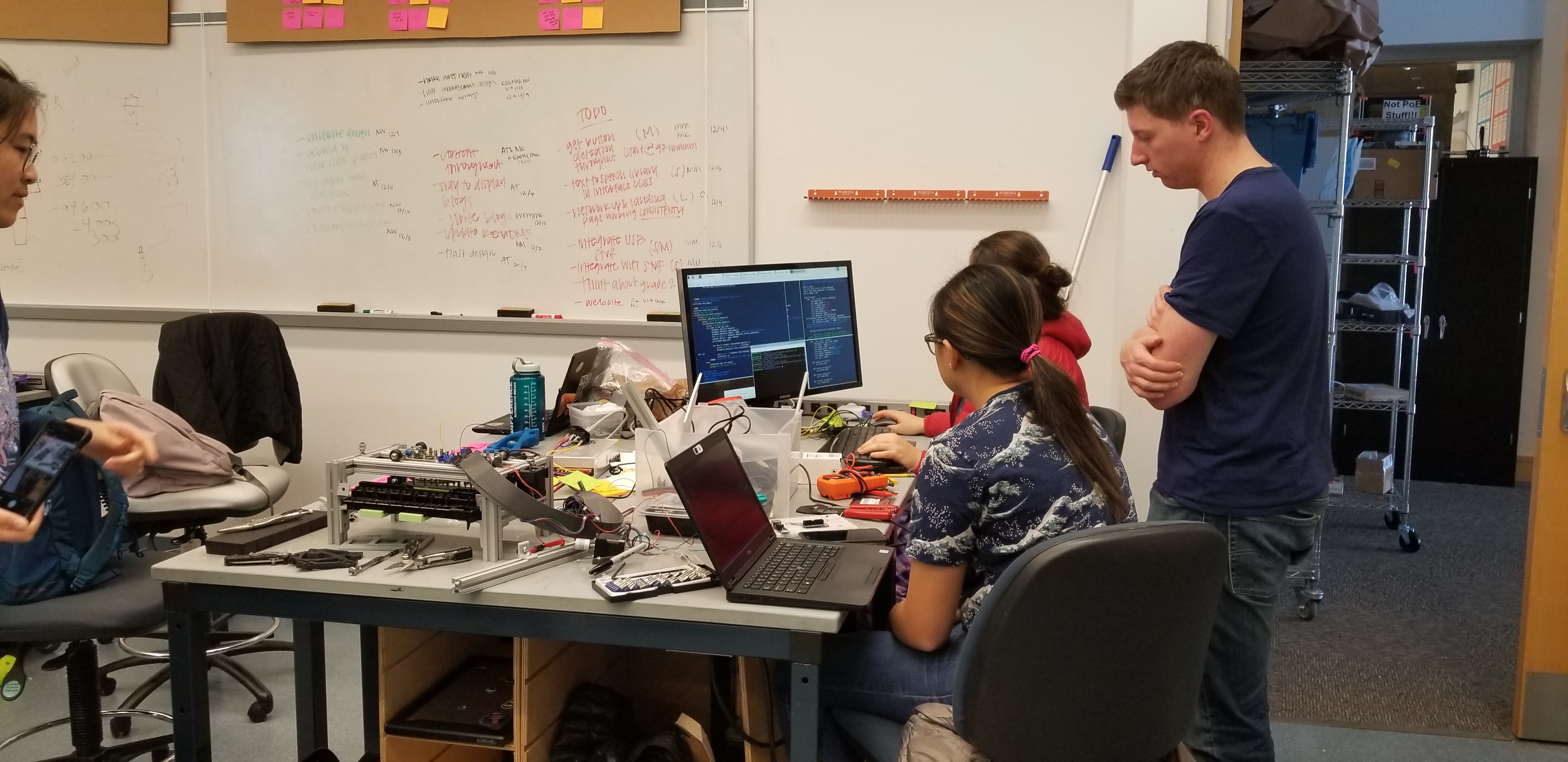
In this sprint, we wanted to get every subsystem working completely enough so that we could print a full page. Integration was a key part of this sprint, and this was the first sprint where the software, electrical and mechanical components all came together. We did user testing at the beginning of this sprint and took the things we had learned to inform many of our user-facing decisions toward the end of the sprint, including the inclusion of USB and Wifi Inputs and the final design of our interface. We also created our PCB and full printer (complete with all of our solenoids!) and started on the website design.
Electrical
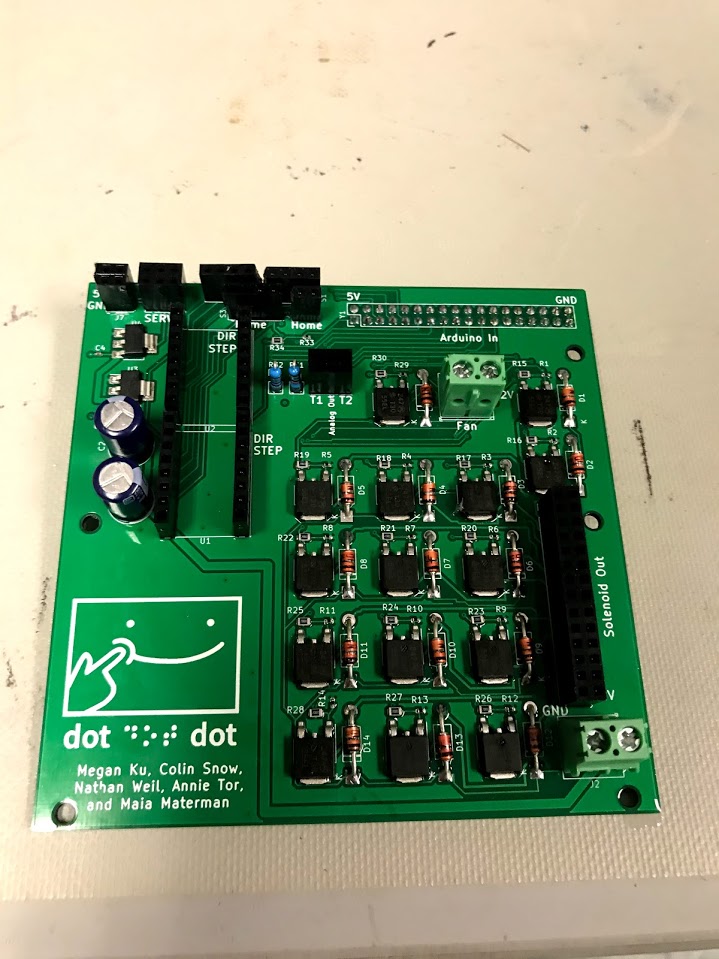
We wired all of the components of the interface on a protoboard this sprint and were able to test that with the respective software. Our PCBs arrived the day before the end of the sprint, so that day was spent populating and testing the board. By the end of the sprint, we were able to power the components of the PortaBraille with the new board.
Mechanical
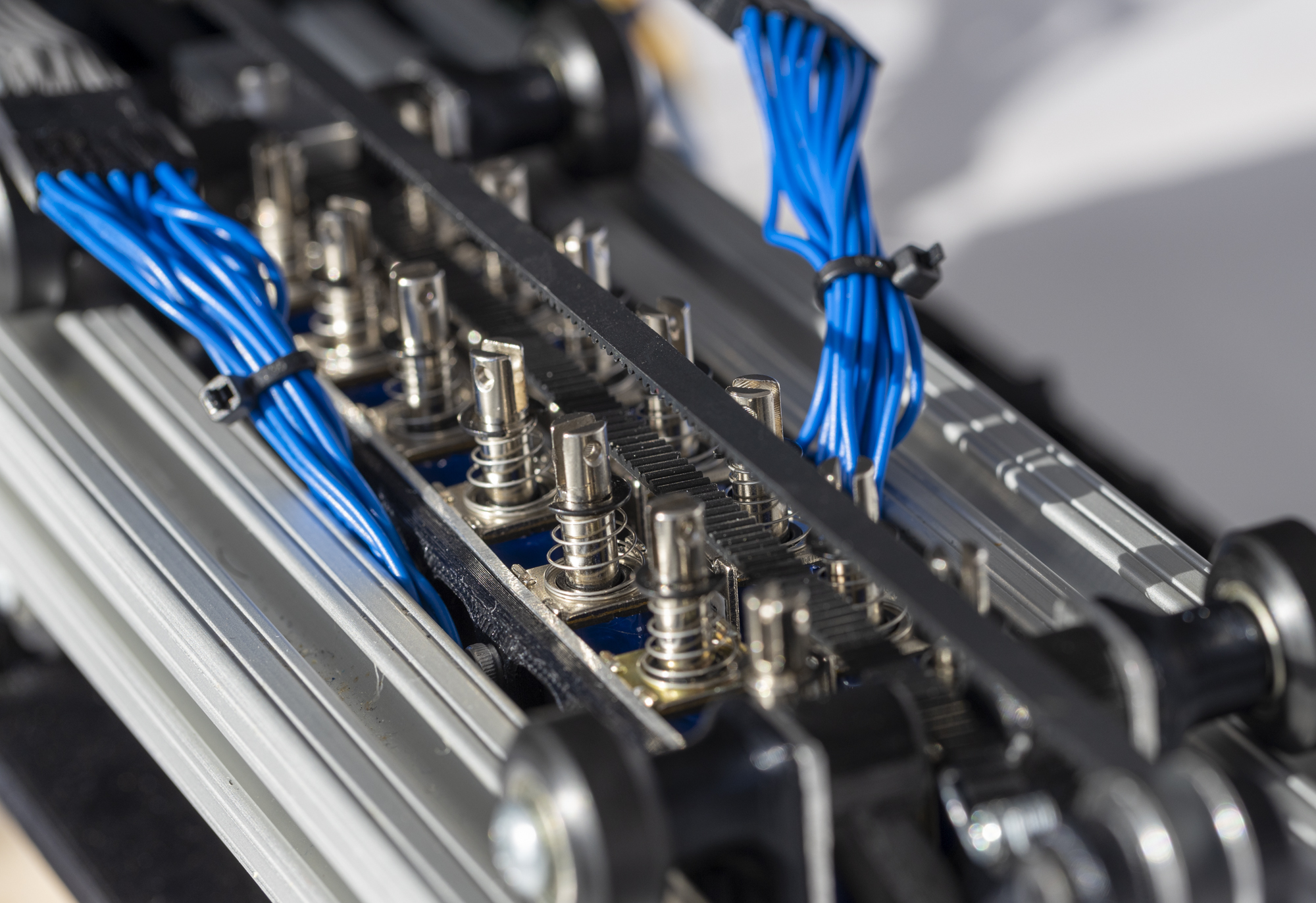
In this sprint, we mounted all 14 solenoids onto the gantry and created a paper tray. The solenoids aligned with the punch plate mounted in the paper tray, and the roller mechanism guided paper through the tray successfully. We also mechanically integrated our limit switch and photogate onto the design, compleating a rough, but complete mechanical prototype.
Software
We did a bunch of software this sprint, some of which specifically incorporated our learnings from the user testing we did. Our users told us that having some sort of USB input would be extremely valuable, so we tackled taking input from a USB this sprint. We also started creating a web interface and how to get both of those incorporated some bash scripting which was a lot of fun!
Another thing that was really important this sprint was setting up the Raspberry Pi (RasPi) and connecting it to the Arduino and our full system. We spent a good portion of our time this sprint testing the software on the RasPi to run our printer. In that process, we created another bash script to install all of our dependencies (since we had to reflash our Raspberry Pi so many times) which lead to us starting our GitHub README and cleaning and better documenting our codebase. Toward the very beginning of the sprint, we calculated how much one step of the motor moves in a step (.2 mm!) and included it in the firmware.
Design
At the beginning of this sprint, we met with VIBUG and got some really good feedback about our interface and printer inputs! Everyone we talked to seemed to like our interface design, so we’re sticking with it. We’re also going to add wireless printing as an input for the sake of accessibility. Also, as per what our users said, we’re focusing on optimizing speed, weight, portability, and cost.
Finally, we also got the website design fired up! We’re trying to make everything as screenreader-friendly as possible, so we’re keeping the site relatively simple.