



During Sprint 4, our goal was to have a product that we were proud of.
In this sprint, we wanted to put final (or not so final) touches on the product so that we could walk away from this experience with a project which we were all proud of. That meant things like designing an enclosure, a network landing page, and team shirts so that we could have a cohesive “brand”. It also meant thinking about how to make everything neat and integrated from a user perspective. Finally, we thought a good amount about how to make this work after we had stopped touching it, so we set up things to run our software headlessly without being wired in.
Electrical
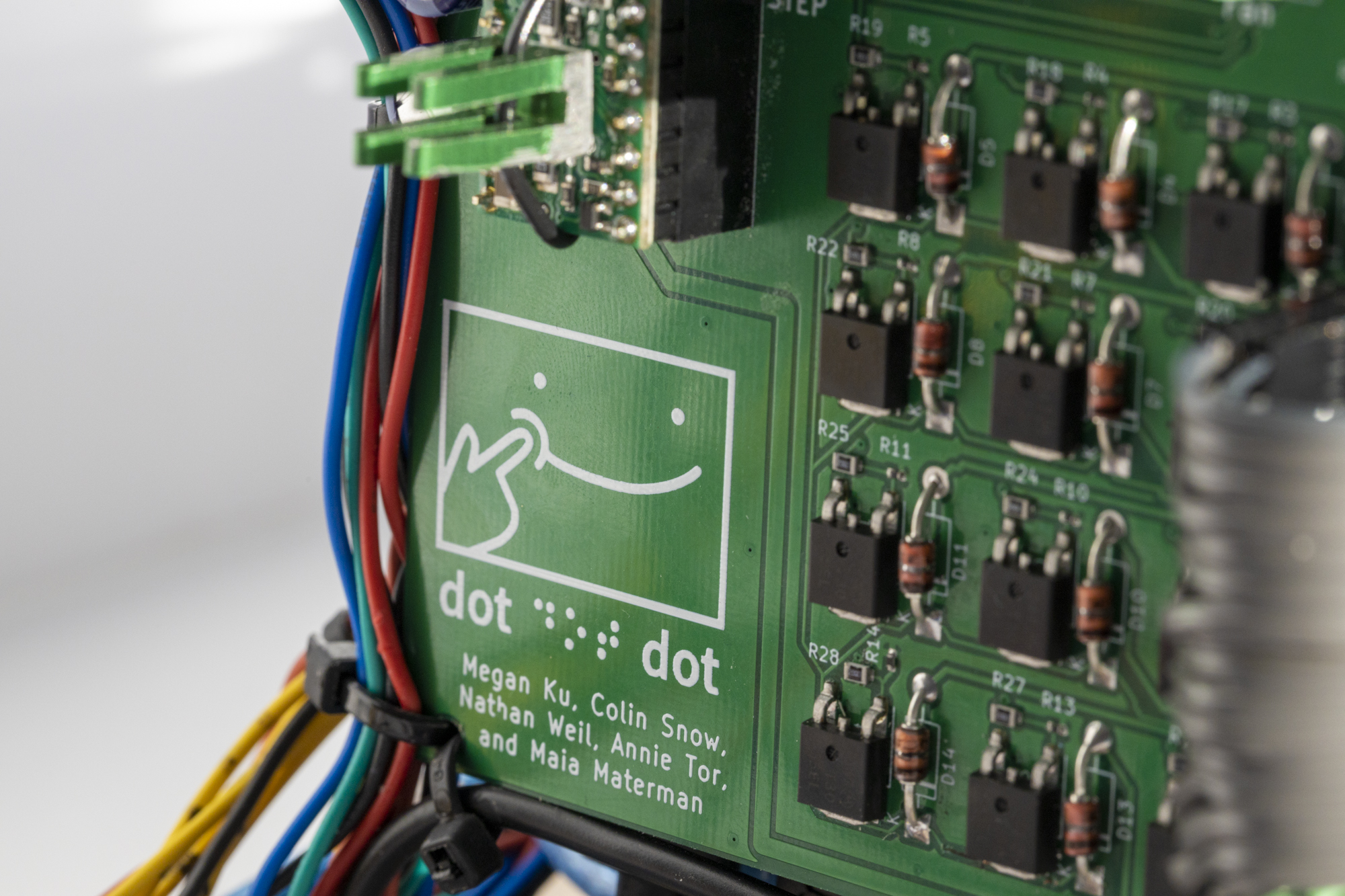
We tackled heat management this sprint, adding heat sinks to our stepper drivers and powering a fan to keep the boards and solenoids cool. We also did a whole lot of wire management (read: used a lot of zip-ties) to keep the wires need within the enclosure. The only real edit to circuitry was replacing the yellow LED in the interface with a green LED. Other than that, electrical developments have been wrapped up.
Mechanical
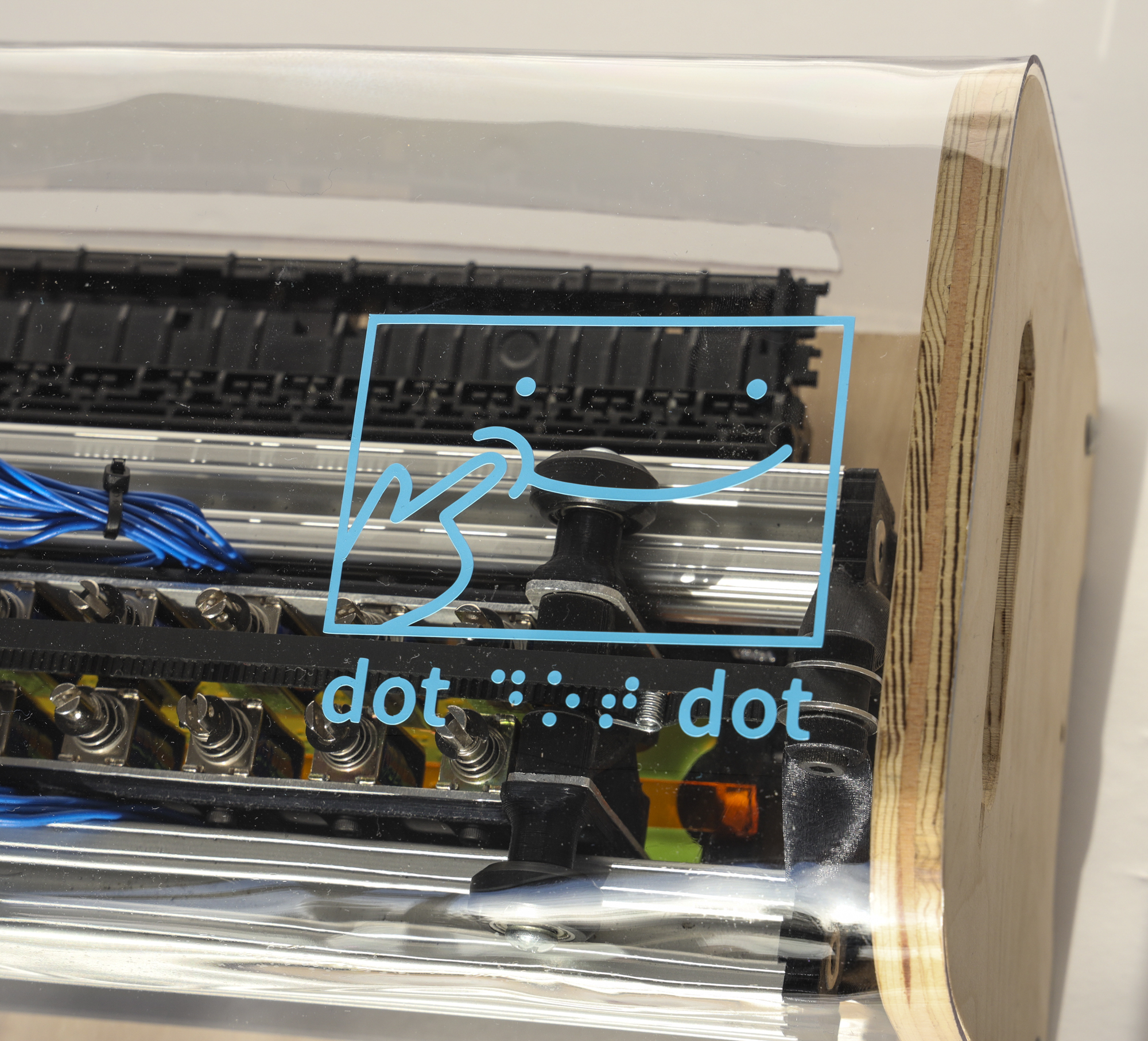
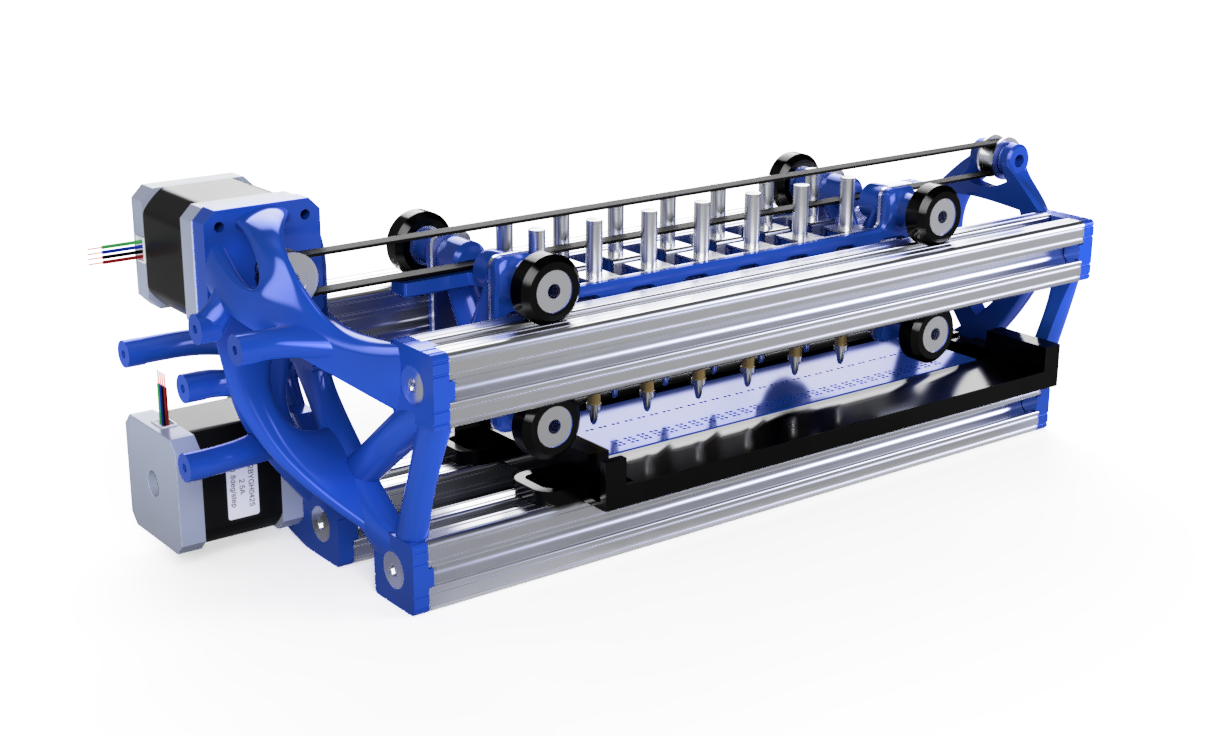
In the final sprint, we did a ton of work on finalizing and finishing in order to turn the rough prototype into a mechanically beautiful final product. We fixed precision issues by 3d printing plates that remove adjustability and replace it with machine accuracy. Issues with the paper tray were resolved for smoother paper feeding. New side plates were sculpted and 3d printed to mount the motors and belt system. The side plates also decreased mechanical complexity and weight tremendously. They also act as mounts for all the electronics that go into the printer. We designed and manufactured and enclosure that packages the printer, and added a cooling fan for the high power electronics.
Software
This sprint, we finished up the integration of all of the user-facing aspects of our project. In this sprint, we tackled putting text to speech throughout our entire user experience. We also wrote all of the code to control our physical user interface as well as integrated both our USB and Wi-Fi inputs into our existing printer.
Other than that, we set up an SSH protocol on the Raspberry Pi so that we could control it wirelessly from our laptops and wrote a script so that the Portabraille software would continue to run whenever it was plugged in. We also finished off the GitHub README and all of the software website content.
Design
In this sprint, we completed the design for the flask portal and the website. We also implemented the website in html and css. In addition to the creation of this very site, we also added the content about design to it. We did an extensive photoshoot of our team and finished product, and incorporated these into our site as well.
The other large design task we completed was the creation of team shirts for demo day. These used our color scheme, creating a consistent look across all parts of our project.
Sprint 3 Fun Fact: The night before our in-class demo, our team agreed that we would all go to bed by 1 AM. Not only did that not happen, but we also all saw a SODIUM show together that night.